By the end of this lab, you will be able to:
If you wish to follow along with the instructional videos, download and extract the zip file containing images and a video.
Clicking on any image with the YouTube symbol will open a training video. This first video discusses Adobe Creative Cloud, the programs you will be using this semester, and some additional general information that will help you this semester.

You can directly access Portfolio by visiting https://portfolio.adobe.com or you can log in using TUportal by clicking on “Access Adobe Creative Cloud” on the page where you verify your subscription.
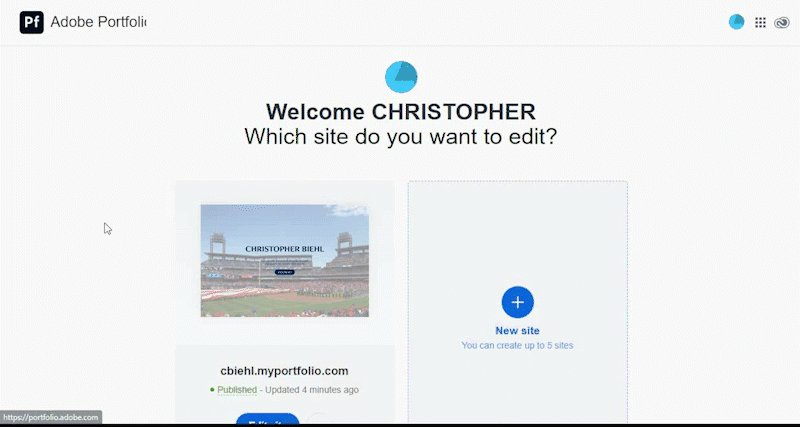
If you log in using the Portfolio website, you must log in using the *Company or School Account* option when it appears. Do not choose *Personal Account* or your account may be disabled. Once you log in, click on New Site to begin building your website. While you can build up to five different sites, your class content should be contained in only one site, preferably the default site.
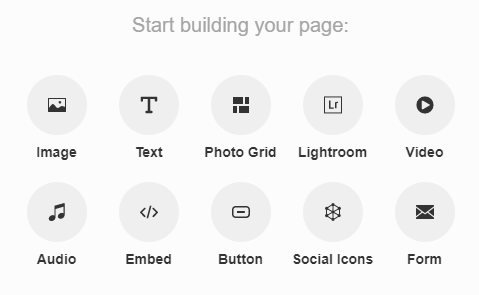
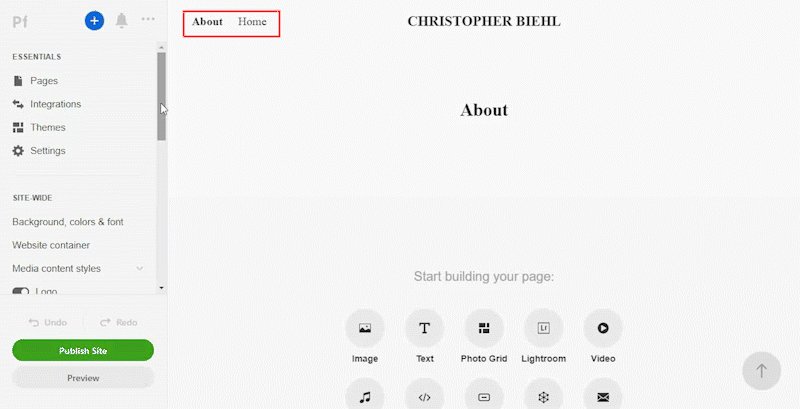
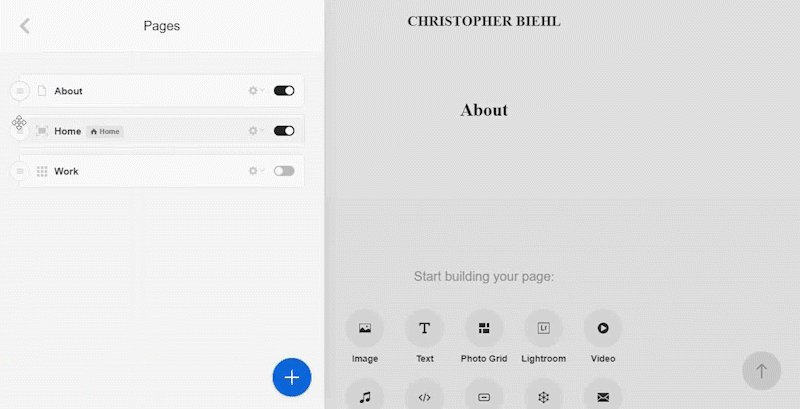
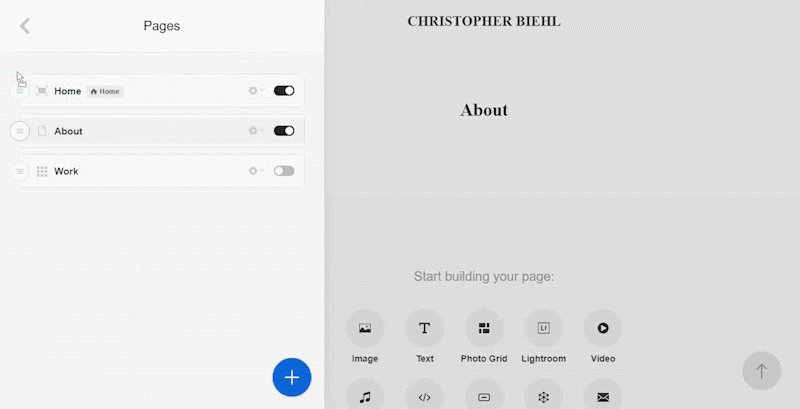
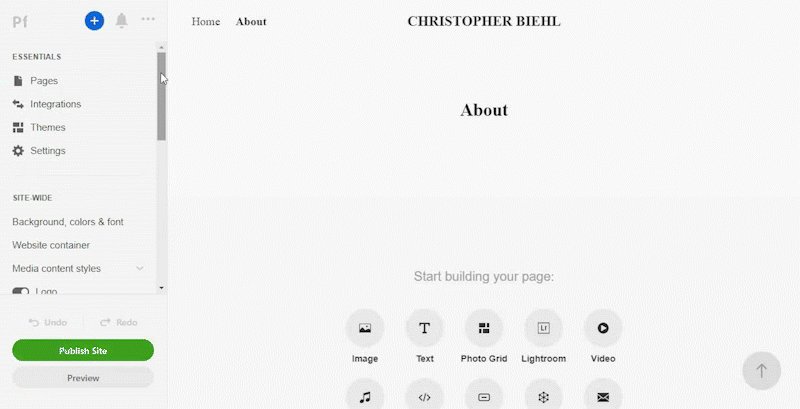
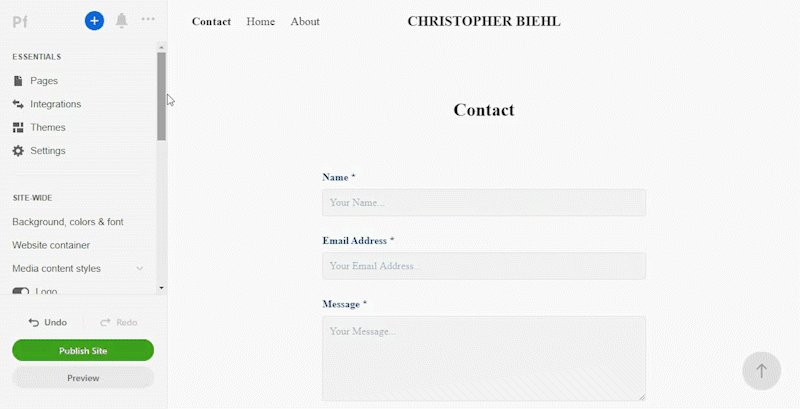
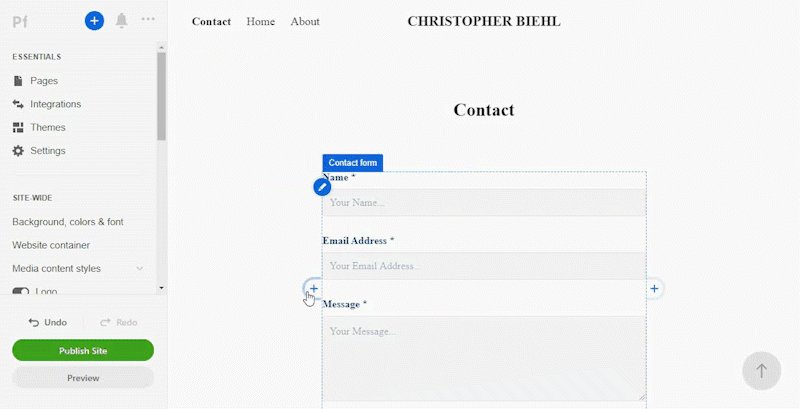
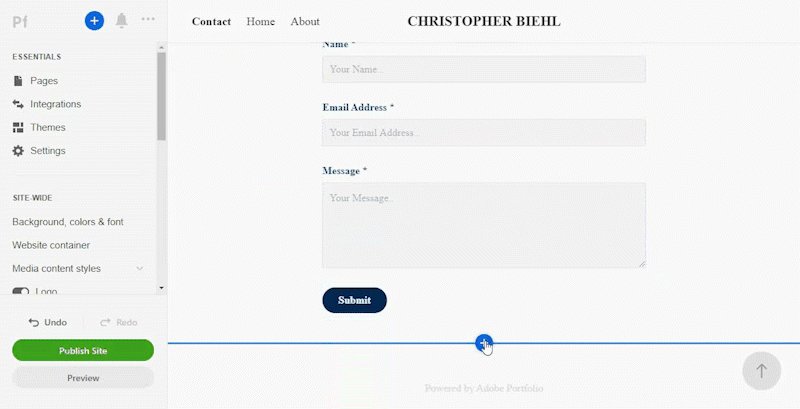
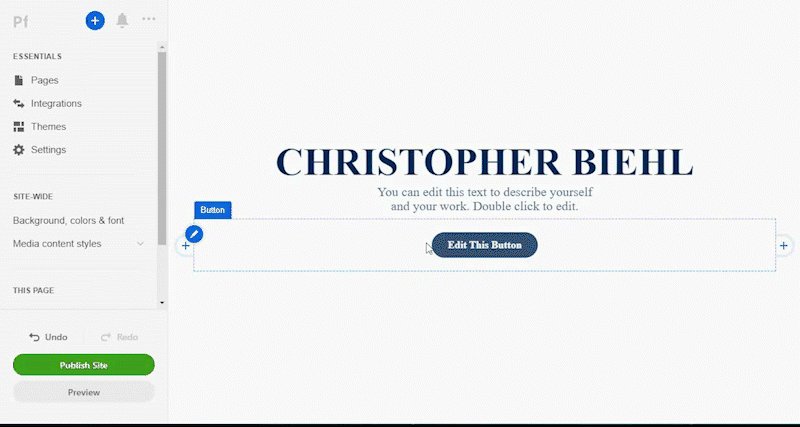
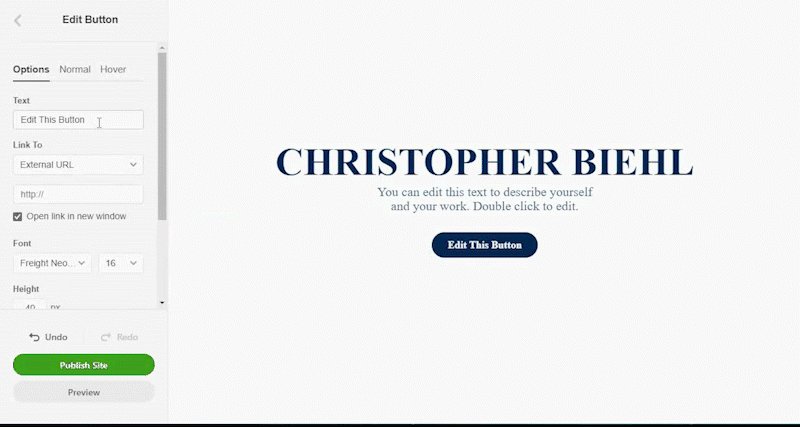
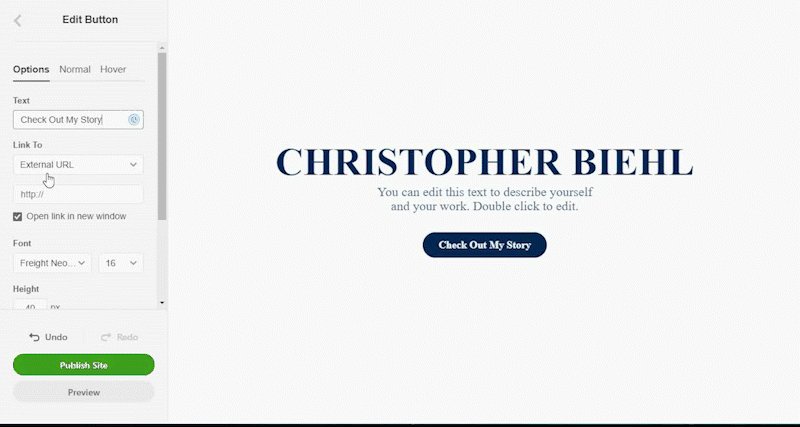
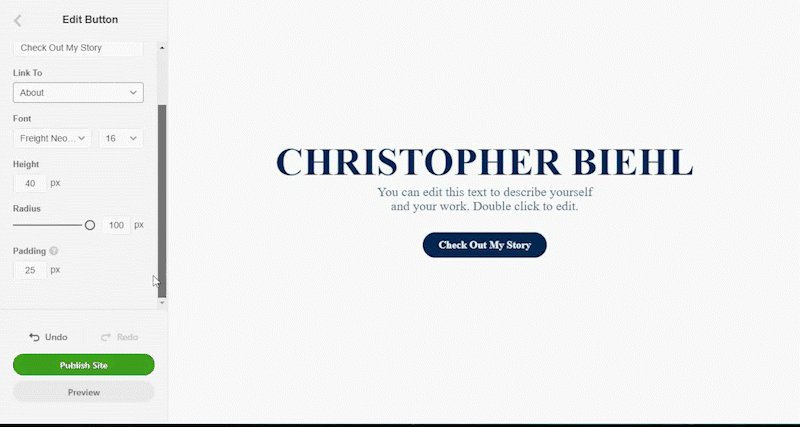
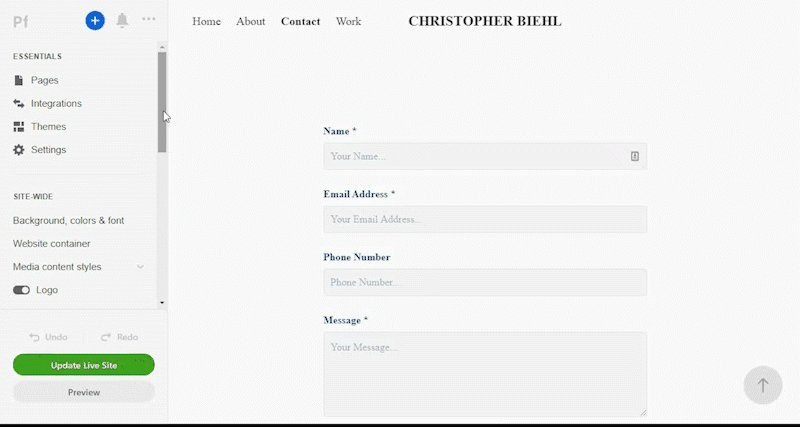
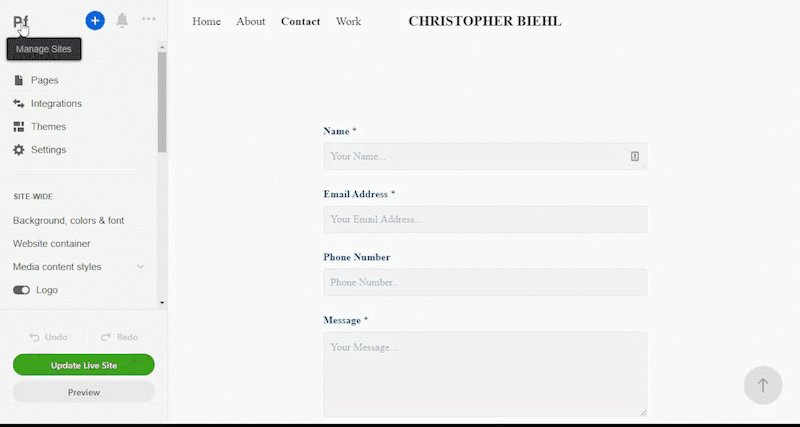
Follow along as the video discusses the ins and outs of the Portfolio user interface and discusses the many options presented when creating your first page of your website. You can find the files used in this video at the top of this lab in the section titled *downloadable files*

Note: For this assignment, you will need to keep the header text, paragraph text, and button modules. However, you can delete the social icons if you have no use for them, or prefer not to use them, at this time. Also, it is suggested you edit the welcome page button after your build all three required pages for this assignment since you have no place to link to at this time.