By the end of this lab, you will be able to:
If you wish to follow along with the instructional videos, download and extract the zip file containing images and text files.
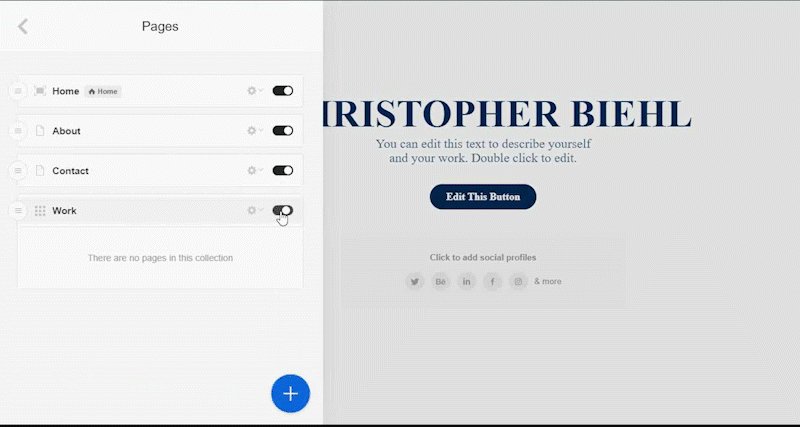
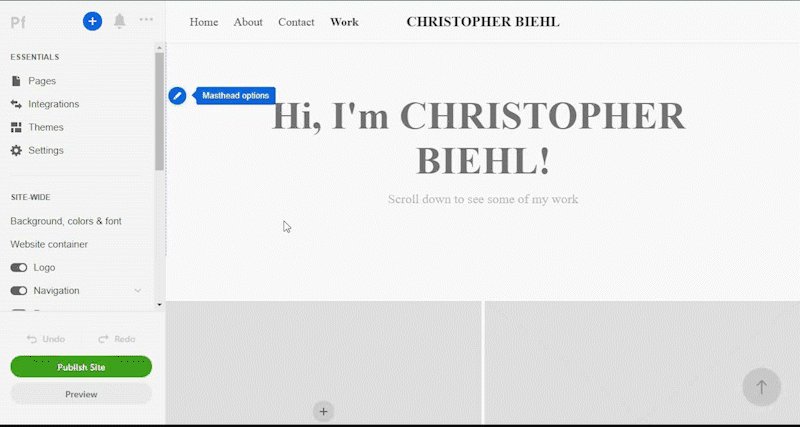
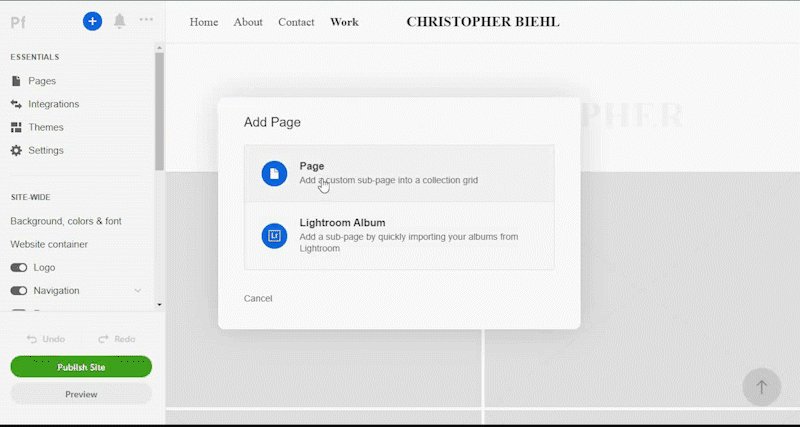
The requirements for your blog assignment will vary from professor to professor, but when choosing articles it is wise to use reputable sources and choose articles with identifiable authors and content that is recent. Each instructor will share the criteria of what an acceptable article is for your blog assignment, so be sure to ask questions if necessary. This web page and training video will concentrate on how to use Adobe Portfolio to share your researched and written blog with the world.
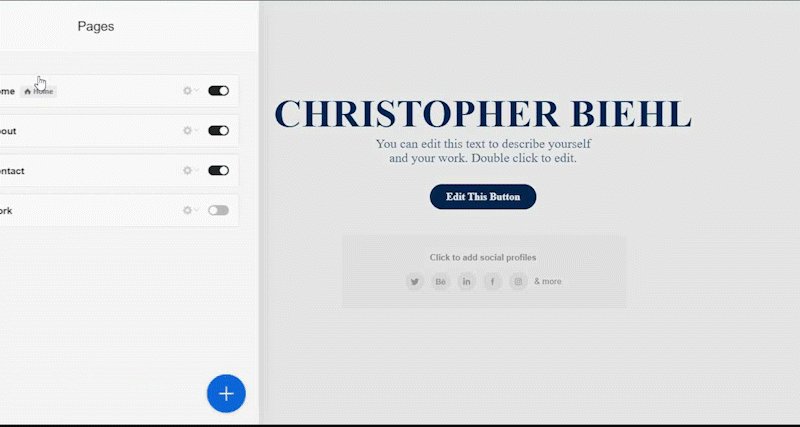
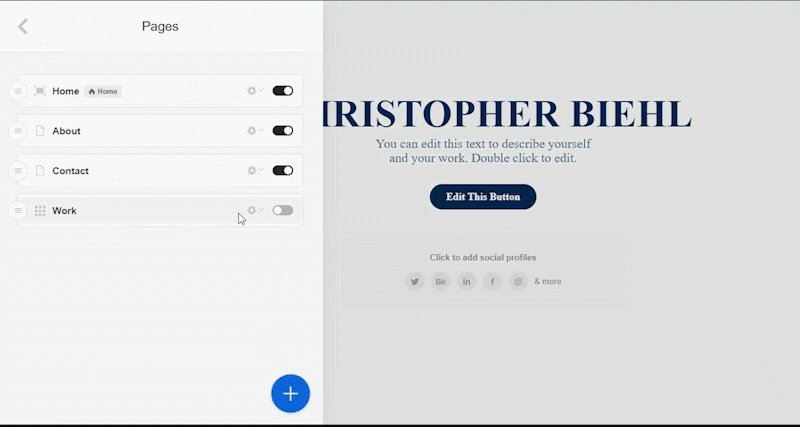
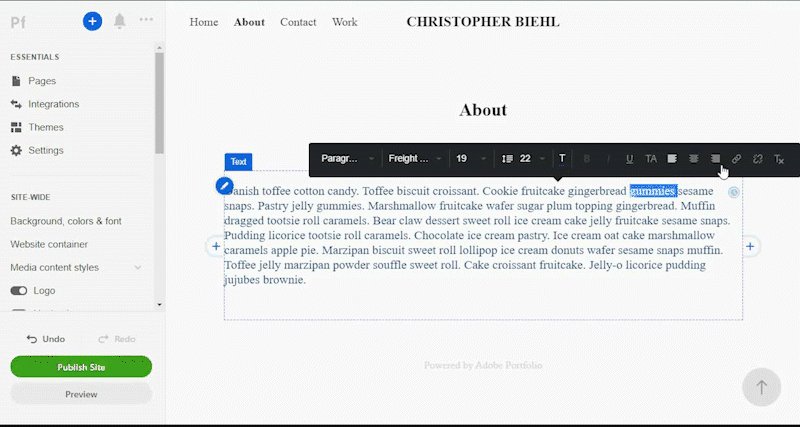
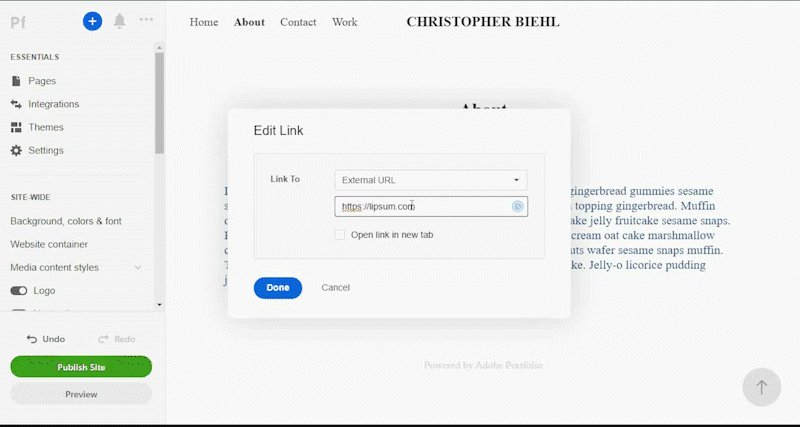
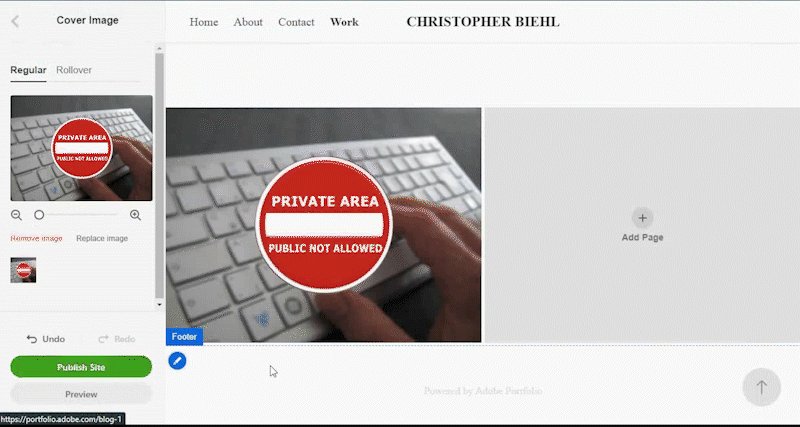
Follow along as the video discusses the how to avoid common mistakes when writing your blog, creating a citation, and once again working in Adobe Portfolio. You can find the files used in this video at the top of this lab in the section titled *downloadable files*